nate
Founded in 2018, nate is a tech start-up located in New York, NY. Their main product, the nate app, allows the user to convinently checkout with one tap when shopping online, saving items for later as well as curating and sharing shopping lists. The nate app mainly targets Gen Z buyers, and often partners with creators for their campaigns.
As the Motion Graphics Artist at nate, I worked with art directors, designers, developers, and copywriters to create animations based on the nate brand guidelines. My work included branding campaign videos, social media content, and tutorial videos for their website, emails and app.
Dynamic Content
This is a new feature designed for the nate app which includes a series of seven videos demonstrating the key concepts and functions available in the app. This project results in a big improvement to user engagement.
Role: Designer, Animator
+ Challenge
Unlike traditional tutorial videos, the format of these videos are akin to Instagram stories, which are trendy but not the best at keeping the user's attention. Therefore, it's crucial to be able to attract the user in a short period of time. In addition, because all the videos are available in the same section, it's necessary to make sure all the videos are unique so the users won't feel like they are watching the same thing on repeat.


+ Solution


I made sure all these videos start with unique composition, high contrast colors, and impactful motion.
The goal is to make the overall feel of each video distinct from each other based on the content. Fo example, in the video that talks about data privacy, I kept the animation minimal and let the user focus on the copy. For other videos with less copy, I had the freedom to experiment with typography and imagery. All the videos end on the same composition with text in the center to achieve a sense of unity which suggests that they belong to the same series.
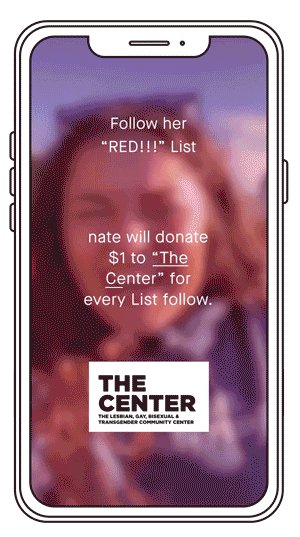
True Color Campaign
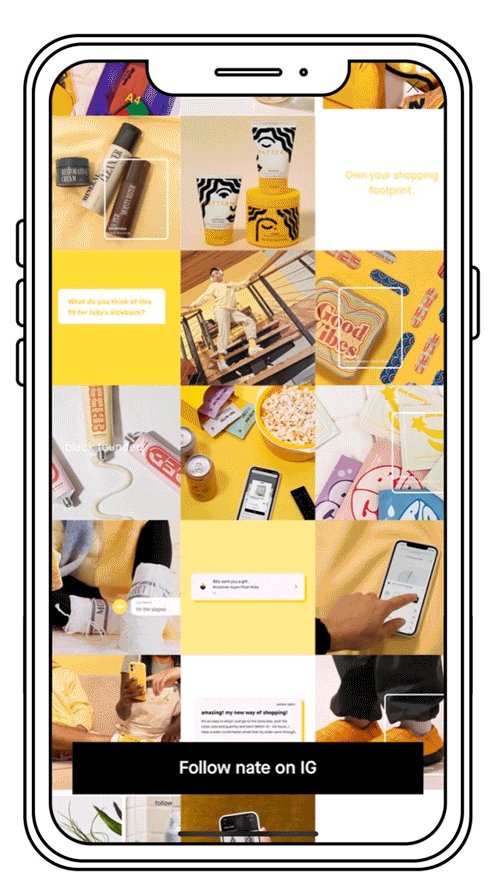
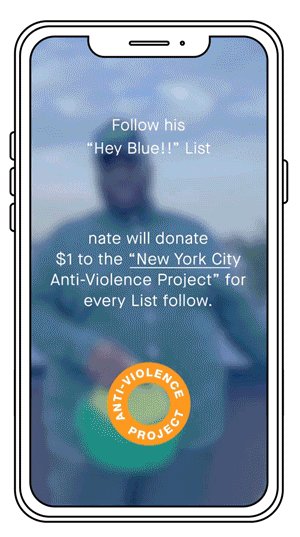
This project was a series of seven Instagram videos I designed and animated for the True Color Campaign in June 2022.
The goal of this campaign was to help provide awareness and support for the LGBTQIA+ community. There were seven teams of creators and each team represented one color of the rainbow and was led by a captain who had chosen the organization their team would raise funds for.
This campaign helped nate to be selected as the Gold Diversity, Equity and Inclusion Industry Champion by PerformanceIn and US Partnership Awards.
Role: Designer, Animator.



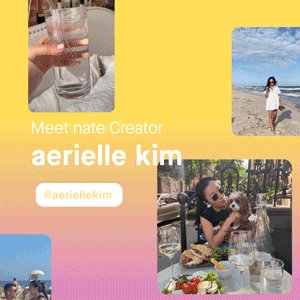
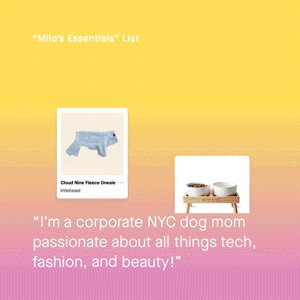
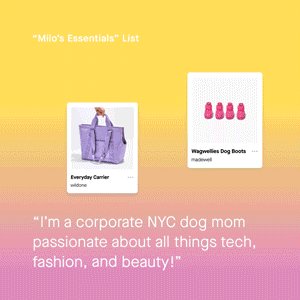
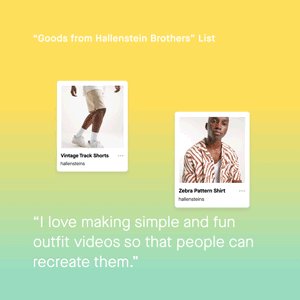
Creator Spotlight
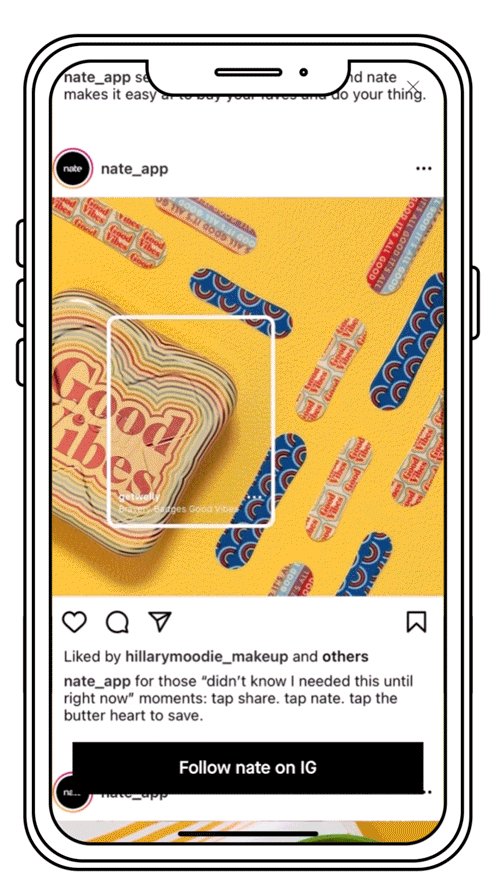
After finalizing the branding for the Creator Program, nate lauched a mini series on Instagram featuring four different creators, each one of them with a different area of interest. The goal of this series was to show the diverse range of creators collaborating with nate.
Role: Designer, Animator



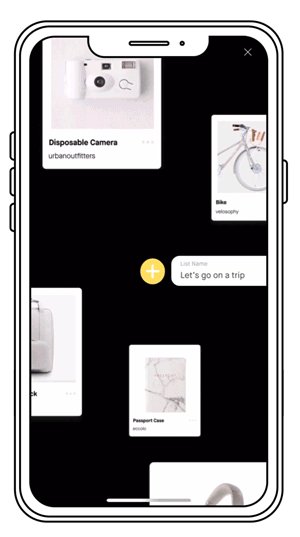
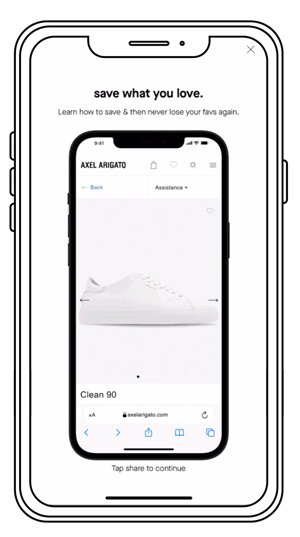
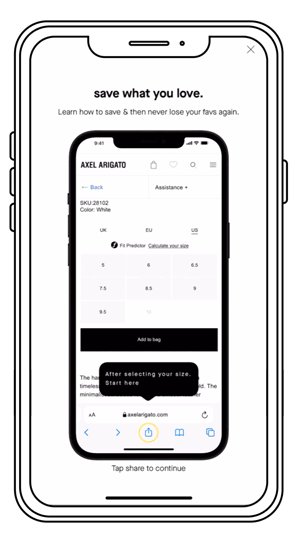
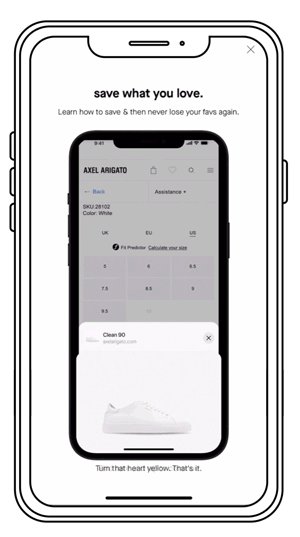
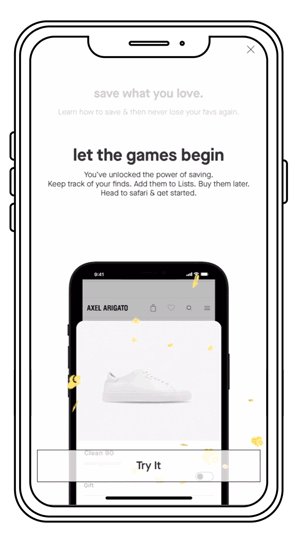
Tappable Tutorial (Lottie file)
This was an interactive tutorial showing how to add a product in the app step-by-step. The user needs to tap on the indicated area to continue playing the video.
The production of this video involved making markers in the After Effects timeline with specific names, and these markers were used later as points to pause the videos and allow the user to take actions as indicated.
I collaborated with the product developement team for this tutorial.
Role: Animator

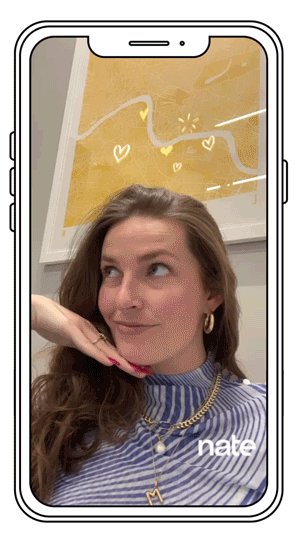
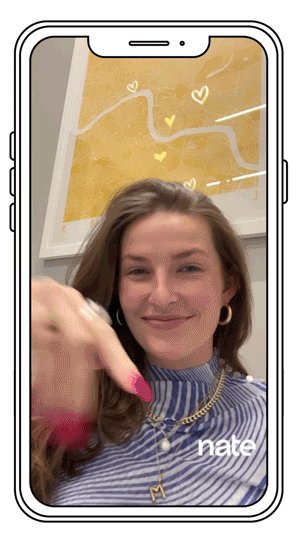
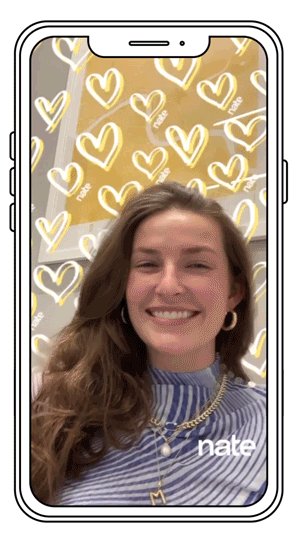
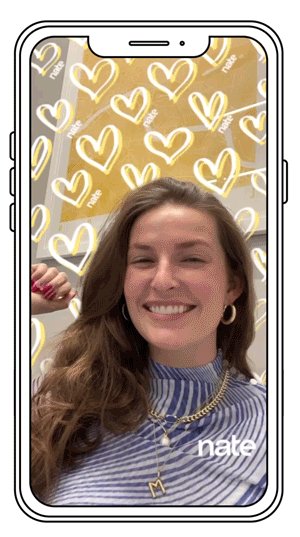
Galentine's Day Event Filter
This was an Instagram filter I created with Spark AR Studio for the Galentine's Day event hosted by nate. The user taps on the screen to switch between the heart popping animation and the looping background.
The main challenge of this project was the file size; in order to upload this filter to Instagram, the animation had to be smaller than 5MB, but at the beginning of this process my files were over 100MB. So, I tried a variety of methods to minimize the file size, including tests on the smallest resolution and lowest frame rate for the phone to display smoothly, reducing the length of the animations, and reducing the file size of each individual png.
Role: Designer, Animator